Trendy vo web dizajne a UX pre rok 2019
Rok 2019 sa bliži a pokiaľ chcete aj v tomto roku udržať vašu web stránku modernú, tento článok je práve pre vás.Udržať si moderný dizajn vašej web stránky je jedným z kľúčových atribútov pre dosiahnutie úspechu vášho webu. Množstvo zmien každých dvanásť mesiacov či už z vizuálneho hľadiska, vývoja algorytmov od Googlu či osvedčených príkladov.
Web stránka, ktorá vyzerá moderne a elegantne dnes, môže už za niekoľko mesiacov pôsobiť zastaralo. Rok 2019 sa bude niesť v duchu UX (user experience) – skúsenosti užívateľov. Bude sa uprednostňovať rýchlosť a mobilný dizajn, jednoduché pútavé layouty či video pozadia.
Vzostup CSS3 animácií
Animácie jednoznačne zasiahli webový trh. Najčastejšie sa na web stránkach používajú aby zlepšili a zatraktívneli užívateľskú skúsenosť s web stránkou. Medzi takéto animácie patria napríklad video pozadia, motion grafika, rôzne efekty scrollovania či mikrointerakcie. CSS animácie sú skvelým pomocníkom pre prilákanie pozornosti návštevníka. SVG grafika stanovila nové štandardy pre animácie na webových stránkach. Pri týchto animácia sa nestráca kvalita ani pri zmene rozmerov a veľkosti čo určite vaši návštevníci ocenia.
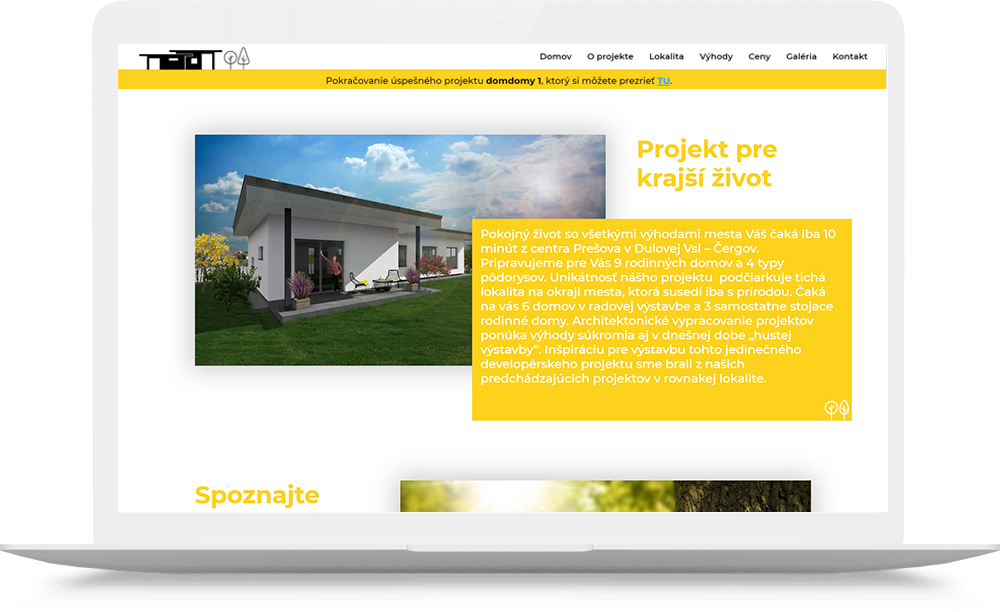
Parallax efekt
Vezmite návštevníkov vášho webu na prehliadku, ktorá sa im bude páčiť. Parallax vám pomôže uchmatnúť ich pozornosť a vytvoriť určitú atmosféru okolo vašich produktov či informácií. Vďaka parallaxu na vašej stránke poskytnete návštevníkom dynamický zážitok z prehliadky čo pomôže udržať ich dlhšie na vašej web stránke.
PARALLAX EFEKT
Video “hlavičky”
Nie je žiadnym prekvapením, že video hlavičky a video pozadia sa stávajú populárnymi. Pri správnej kombinácii farieb a kontrastov, získate okrem interaktívneho prvku, ktorý priláka pozornosť aj jednoduché odkomunikovanie posolstva. Tomuto smeru napomáha ja Youtube ktorý nám vďaka embedovaniu videí pomáha šetriť miesto na vlastných servroch a tiež s autorskými právami videí (nakoľko je embedovanie videí v EU povolené). Tento trend má však aj menšiu nevýhodu a to že môže spomaliť načítanie stránky a zvýšiť spotrebu dát, ak si video prehráte na telefóne. Sú však možnosti ako to obísť.
Aj takto môže vyzerať
váš nový VIDEO HEADER
Hamburger menu
Hamburger menu je jednoduché menu znázornené troma horizontálnymi čiarami a má podobné vlastnosti tlačidlu. Rôzne stránky môžu mať rôzne hamburgerové menu aby vhodne dopĺňali celkový dizajn web stránky. Najčastejšie ich nájdete v horných rohoch stránok pre ľahkú orientáciu. Stále je však mnoho návštevníkov, ktorí nevedia čo toto “tlačidlo znamená”. Jednoduchým riešením je pridať slovo “Menu” k ikonke tohto špeciálneho menu.
Rýchlosť webu
Rýchlosť webu by mala byť jednou z vašich priorít pre rok 2019 ak chcete poskytnúť svojim návštevníkom čo najlepší užívateľský zážitok. V štúdiách od spoločností Akamai a Gomez.com až 50% užívateľov internetu očakáva načítanie stránky do dvoch sekúnd. Pokiaľ sa tento čas zvyšuje, tak sa zvyšuje aj percento návštevníkov, ktorí z vášho webu odídu.
Na jednej strane by stránka mala pôsobiť príťažlivo, ale ak je zaťažená neoptimalizovanými obrázkami či videom, aj pekná stránka vás môže pripraviť o návštevníkov. Ďalším dôležitým faktom je, že Google po svojom update algorytmu v Júli 2018 začal vo výsledkoch vyhľadávania uprednostňovať stránky, ktoré sa načítavajú rýchlejšie.
Chatboty
Chatboty nie sú žiadnou novinkou. Sú používané už vyše 20 rokov. Ako sa však technologická doba vyvíja, vyvinuli sa aj tieto chatboty. S prvými chatbotmi ste sa už určite na niektorých stránkach stretli.
Firmy začnú využívať upgradnutých chatbotov na svojich webových stránkach. Tieto prispôsobené boty umožnia zákazníkom klásť otázky a dostať rýchle odpovede v reálnom čase. Tiež odstraňujú potrebu najať zamestnanca, ktorý sa bude starať o zákaznícku podporu.
Funkcia automatickej odpovede pomáha nielen vašim zákazníkom, ale zhromažďuje aj vzácne údaje a dopyty vašich návštevníkov. Keď konverzácia prebieha, chatbot zhromažďuje informácie pre vás, aby ste mohli analyzovať dopyty a na základe nich optimalizovať svoje portfólio či UX svojej web stránky.

“Flat” dizajn
Dizajn v roku 2018 sa držal v duchu minimalizmu, ostrých hrán a čistých línií. Ani rok 2019 nebude iný, tento trend bude pokračovať. Flat dizajn je cestou budúcnosti.
Základným cieľom tohto dizajnu bolo zlepšiť výkon stránok na mobilných zariadeniach. Tento cieľ splnil svoje očakávania a odstránil veľa zbytočného bordelu z web stránok a pomohol zvýšiť ich rýchlosť. Jedným z kľúčových prvkov flat dizajnu je využitie negatívneho priestoru. Niekedy mali dizajnéri potrebu každú plochu stránky nejakým obsahom.
V roku 2019 sa držte hesla – prázdny priestor je dobrý priestor. Netvrdíme aby vašim stránkam chýbal obsah či dôležité informácie. Udržujte však prehľadnosť stránky a zbytočne ju nepreplňte nepotrebným a zmätoćným obsahom.

Rok 2019 sa môže zdať ako rok protikladov vo web dizajne stránok. Na jednej strane animácie, video pozadia a na druhej flat dizajn či rýchlosť načítania stránky. Dôležité bude zvoliť správny kompromis a vybrať si trendy, ktoré sa najviac hodia pre vaše odvetvie a vašich zákazníkov. Ako sa menia trendy, tak sa menia aj jednotlivé odvetvia. Využite tieto trendy a zostaňte pre svojich zákazníkov atraktívny aj počas budúceho roka.
Ak chcete ostať atraktívny aj v roku 2019, napíšte nám a pomôžeme vám s dizajnom, ktorý si vaša web stránka zaslúži.
Pusťme sa do práce
Nešetrite slovami!
Čím viac budeme vedieť, tým skôr prídeme s efektívnym riešením a pustíme sa do nového spoločného projektu.
